4,000 new apps on average are published daily on Google Play. Millions more are already published, thus one thing Android devs can’t complain about is lack of competition (kidding, of course). But do you know how much time on average a user spends on your Google Play app description page? 14 seconds. So your app page on Google Play has 14 seconds to convince the user to install it. How do you increase installs? Here’s some ideas:
- Optimize your app’s metadata: Your app’s metadata includes your app’s title, description, screenshots, and video preview. Make sure your app’s metadata is well-written, informative, and compelling. Use relevant keywords in your app’s title and description to make it easy for users to find your app.
- Improve user engagement: Focus on providing a great user experience that will encourage users to download and use your app. Make sure your app is easy to use, has a clean and intuitive design, and offers features that solve real user problems.
- Use social media: Leverage social media platforms to market your app to potential users. Share information about your app, including its features and benefits, and encourage users to download and use it.
- Consider paid advertising: Paid advertising can be an effective way to drive installs for your app. Consider using Google AdWords, Facebook Ads, or other ad platforms to promote your app to potential users.
- Encourage user reviews and ratings: Positive reviews and ratings can go a long way in convincing potential users to download your app. Encourage your existing users to leave reviews and ratings on Google Play.
- Use app store optimization (ASO): ASO involves optimizing your app’s metadata to improve its visibility and search rankings in the app store. Use relevant keywords in your app’s title and description, and include high-quality screenshots and video previews.
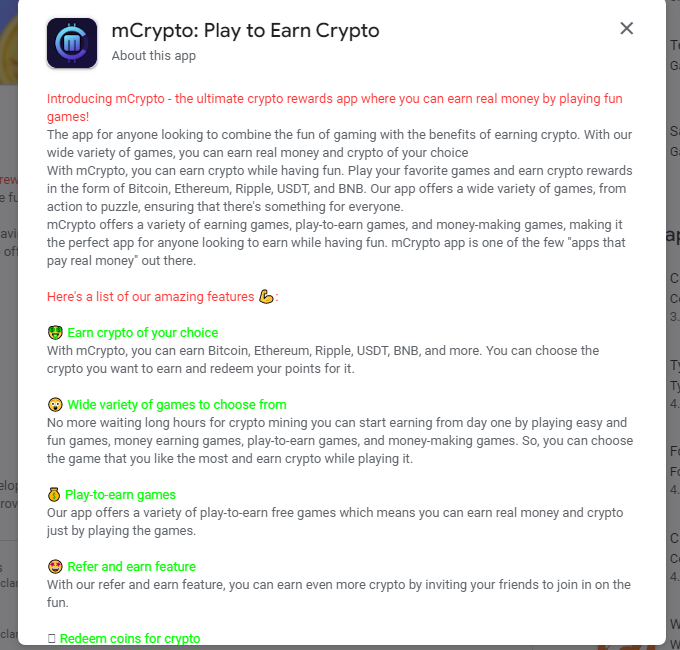
Each of these points is subject for a much elaborate blog post, so not the purpose of what I wanted to write. I just want to focus on your Google Play App Description, and how to use it to draw attention to it. Aside the normal stuff (i.e. add an informative description, add bulleted list of features, describe how users save time/money, …), one thing you could do to draw attention is use formatting. That’s right, you can use formatting for your Google Play app description to have it stand out. For instance, changing the color of the font for a word/sentence or whole phrase. Or adding emojis and other HTML characters. Or bolding text, underlining it or italicize. A lot more can be done, but since images speak for themselves here’s a Google Play description that uses a different font color for the first sentence and some emojis:

Below you can find a list of HTML tags that you can use in the Google Play description to enhance your listing:
| Formatting style | Opening tag | Closing tag | Example | Result |
| Bold | <b> | </b> | <b>Bold text</b> | Bold text |
| Italic | <i> | </i> | <i>Italic text</i> | Italic text |
| Underline | <u> | </u> | <u>Underlined text</u> | Underlined text |
| Colored | <font color=color name> | </font> | <font color=blue >Blue text</font> | Blue text |
| Line break | <br> | Text <br> break | Text break |
|
| Headline | <h1> | </h1> | <h1>Headline</h1> |
Headline |
Experimentally, I’ve noticed this:
- Single line breaks are ignored; double line breaks open a new paragraph.
- A limited set of HTML tags can be used, specifically:
<b>…</b>for bold text,<i>…</i>for italics,<u>…</u>for underline,<br />to enforce a single line break,
- A fully-formatted URL such as
https://google.comtransforms into a hyperlink - HTML character entities are supported, such as
→(→),™(™) and®(®); consult this W3 reference for the exhaustive list. - UTF-8 encoded characters can be used, such as é, €, £, ‘, ’, ★ and ☆.
- Bulleted points can’t be added, but you can copy and paste HTML characters, for instance (
• yields “• ”). - Emoji are also supported (though on the website depends on the user’s OS & browser).
The display of some elements is different on the Google Play web app versus the Google Play App.
Special notes concerning only Google Play app:
- Some HTML tags only work in the app:
<blockquote>…</blockquote>to indent a paragraph of text,<small>…</small>for slightly smaller text,<big>…</big>for slightly larger text,<sup>…</sup>and<sub>…</sub>for super- and subscripts.<font color="#a32345">…</font>for setting font colors in HEX code. On the web app just use the color name (i.e. font color=”red”)
- the “What’s New” section only displays text.
As far as emoji’s you can use, here’s a list of what you can copy, but you can also search for others (i.e. copy paste emoji):
❤️ Red Heart
🔥 Fire
✅ Check Mark Button
😊 Smiling Face with Smiling Eyes
✨ Sparkles
💀 Skull
👍 Thumbs Up
😂 Face with Tears of Joy
🎉 Party Popper
👉 Backhand Index Pointing Right
✔️ Check Mark
⭐ Star
👀 Eyes
👇 Backhand Index Pointing Down
☀️ Sun
➡️ Right Arrow
🤔 Thinking Face
😉 Winking Face
🚀 Rocket
🤩 Star-Struck
👑 Crown
😭 Loudly Crying Face
😍 Smiling Face with Heart-Eyes
💪 Flexed Biceps
That’s it, try it out and see how it looks. Be careful to also test both in the Google Play app and on the web, as display is different between the two.